En un post anterior habíamos visto cómo crear un formulario de contacto con HTML. Hoy veremos otra forma de agregar un formulario de contacto a nuestro blog, usando el generador de formularios 123ContactForm.

1.§ Lo primero que haremos será registrarnos. Le damos clic al botón grande color verde que dice Sign up for free. Veremos que la página nos ofrece tres tipos de planes: Basic, Platinum y Gold. Elegimos el primero (Basic) que es gratuito. Le damos en Sign up y llenamos el formulario de registro
2.§ Una vez que nos hayamos registrado, la página nos mostrará un panel para seleccionar el tipo de formulario (Contact Form, Survey, Event Registration Form, etc.). Elegimos el primero, Contact Form.
3.§ En Form Name, colocamos el nombre que le daremos a nuestro formulario. Damos en OK.
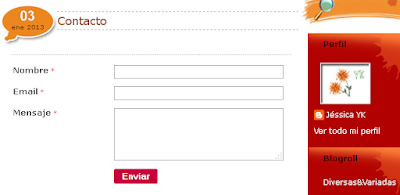
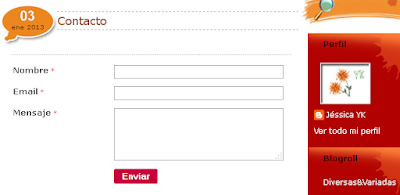
4.§ En la siguiente ventana nos aparecerá el formulario, con sus diversos campos: "Name", "Email", "Message" y más abajo, el botón "Send Email". Para cambiar el nombre de estos campos, lo que haremos será dar clic sobre cada campo, por ejemplo, sobre "Name". Se coloreará de color amarillo y en la parte izquierda aparecerá un panel. En la parte que dice Label, podemos borrar el nombre del campo (Name) y cambiarlo por otro (por ejemplo, "Nombre" o "Nombre y Apellidos")
5.§ También podemos modificar los estilos del texto (Label Style), el tamaño de fuente (Field Size) y si el campo será obligatorio (Options).
6.§ Si queremos ver cómo va quedando nuestro formulario, le damos en Preview. Una vez modificado todo, le damos en Continue.
7.§ Ahora nso aparecerán las opciones de notificación, es decir, a qué correo electrónico nos llegarán los mensajes.
8.§ Si queremos que los mensajes nos lleguen al correo con el que nos registramos en la página, le damos clic a la casilla donde figura nuestro correo. Si queremos que los mensajes nos lleguen a un correo distinto al que nos registramos, damos clic al botón "Add Notification Email".
9.§ En el panel izquierdo, veremos opciones adicionales, podemso cambiarlas o dejarlas tal como están. Luego, damos clic a Continue.
10.§ Nos aparecerá una ventana con el códiso de nuestro formulario, para colocarlo en nuestra página. Para esto, veremos unas pestañas en la parte izquierda, seleccionamos la que dice Blogger. Copiamos todo el código.
11.§ Finalmente, vamos a nuestro blog, creamos una nueva página y pegamos el código de nuestro formulario. También podemos pegar el código en un gadget, si queremos que el formulario está siempre visible en la sidebar. Eso sería todo, como venn es muy sencillo.

1.§ Lo primero que haremos será registrarnos. Le damos clic al botón grande color verde que dice Sign up for free. Veremos que la página nos ofrece tres tipos de planes: Basic, Platinum y Gold. Elegimos el primero (Basic) que es gratuito. Le damos en Sign up y llenamos el formulario de registro
2.§ Una vez que nos hayamos registrado, la página nos mostrará un panel para seleccionar el tipo de formulario (Contact Form, Survey, Event Registration Form, etc.). Elegimos el primero, Contact Form.
3.§ En Form Name, colocamos el nombre que le daremos a nuestro formulario. Damos en OK.
4.§ En la siguiente ventana nos aparecerá el formulario, con sus diversos campos: "Name", "Email", "Message" y más abajo, el botón "Send Email". Para cambiar el nombre de estos campos, lo que haremos será dar clic sobre cada campo, por ejemplo, sobre "Name". Se coloreará de color amarillo y en la parte izquierda aparecerá un panel. En la parte que dice Label, podemos borrar el nombre del campo (Name) y cambiarlo por otro (por ejemplo, "Nombre" o "Nombre y Apellidos")
5.§ También podemos modificar los estilos del texto (Label Style), el tamaño de fuente (Field Size) y si el campo será obligatorio (Options).
6.§ Si queremos ver cómo va quedando nuestro formulario, le damos en Preview. Una vez modificado todo, le damos en Continue.
7.§ Ahora nso aparecerán las opciones de notificación, es decir, a qué correo electrónico nos llegarán los mensajes.
8.§ Si queremos que los mensajes nos lleguen al correo con el que nos registramos en la página, le damos clic a la casilla donde figura nuestro correo. Si queremos que los mensajes nos lleguen a un correo distinto al que nos registramos, damos clic al botón "Add Notification Email".
9.§ En el panel izquierdo, veremos opciones adicionales, podemso cambiarlas o dejarlas tal como están. Luego, damos clic a Continue.
10.§ Nos aparecerá una ventana con el códiso de nuestro formulario, para colocarlo en nuestra página. Para esto, veremos unas pestañas en la parte izquierda, seleccionamos la que dice Blogger. Copiamos todo el código.
11.§ Finalmente, vamos a nuestro blog, creamos una nueva página y pegamos el código de nuestro formulario. También podemos pegar el código en un gadget, si queremos que el formulario está siempre visible en la sidebar. Eso sería todo, como venn es muy sencillo.
123ContactForm
































4 opinaron:
muy interesante ya lo agregue a mi blog y se ven muy bien
» squirrel:
Gracias!
S@lu2
Excelente quedó realmente bien en mi blog. Era lo que le faltaba. Gracias por este buen tutorial
» Yessmi:
Qué bueno que este post te haya sido de ayuda. Gracias por la visita !
S@lu2
Por favor, trata de tener habilitado tu perfil (has click en "Comenta con el antiguo editor" para iniciar sesión) o deja un enlace a tu blog escogiendo la opción "Nombre/URL", procura no dejar comentarios Anónimos.
Nota: Si es que se presenta algún problema con el formulario de comentarios, sólo has click en "Comenta con el antiguo editor"
Gracias por participar en el blog.